nmud dev server

UPD на 05.07.18: начал работу над человеколюбивой формой авторизации. Пока не работает — не обращайте на кнопки «Login» и «Register» внимание.
UPD на 08.07.18: сделал формы авторизации.
UPD на 09.07.18: вебморда теперь умеет работать по https. Но нужен валидный сертификат, а для сертификата — домен.
UPD на 10.07.18: разобрался с доменом и сертификатами, скоро опубликою статью-новость.
12.07.18: добавил редирект http -> https
В общем, у нас уже какое-то время (вроде бы два месяца, но это не точно) есть собственный сервер.
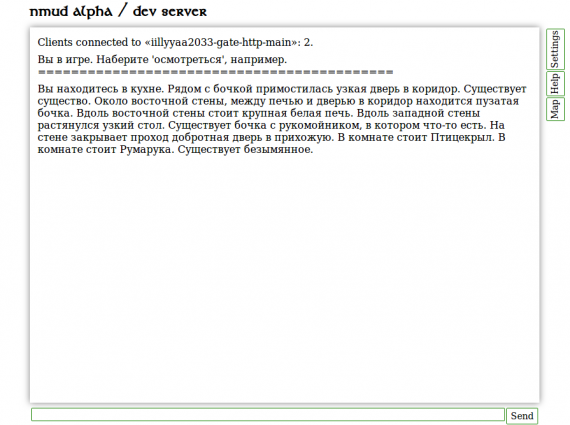
Можно пощупать прямо из браузера: nmud.info
Ах да, проект в разработке, много багов, бла-бла-бла, не пинайте сильно. Если есть желание помочь — пожалуйста, поделитесь своими впечатлениями о работе сервера в комментариях или на почту. Предложения также приветствуются. Взгляд со стороны — это всегда хорошо. Также очень помогут скриншоты вебморды из разных браузеров — посмотреть, как себя ведет разметка в разных условиях.
Внимание! Не оставляйте на сервере персональной информации (номера, пароли, личные данные)! Сервер никем принципиально не тестировался на безопасность.
В ближайшее время, возможно (только возможно!) буду много коммитить интересного.
26 комментариев
Не хватало команды для вывода списка всех доступных команд, но я так понимаю, они есть в виде подсказки в строке ввода? Или это не все?
Сейчас список команд забит в подсказки строки ввода. Все доступные команды и пояснения к их использованию будут в разделе «справка» (который сейчас пуст), на скриншоте он открывается кнопкой "+".
Залил измененные test.html и main.js на гитхаб: github.com/nmud/mudjs/tree/nmud
Connecting to 94.127.69.186:3000
Ошибка undefined (undefined)
Соединение разорвано. Пожалуйста, обновите страницу.
Можете подсказать, с чего заходили?
Логи браузера тоже очень помогли бы.
P.S. Спасибо за отзыв!
Или не в браузере. Потому что браузер Epiphany из той же ОС нормально работает через прокси.
Поговаривают, что wss работает через прокси стабильнее, чем обычный ws. Учту это, когда буду прикручивать криптографию (https).
Заходил также со смартфона, но играть на нем не удобно. Если мобильные устройства будут рассматриваться в качестве играбельных устройств, то интерфейс надо будет дорабатывать.
Да, мобильные устройства также рассматриваем в качестве играбельных.
Что именно нужно доработать в интерфейсе для удобства на мобильных?
Еще удобны стрелки навигации, но в вашей концепции они ни к чему, если нету четких направлений по сторонам света.
А вообще голубая мечта — это полупрозрачная клавиатура, чтобы при вводе текста было все еще видно, что происходит.
Но это уже больше в сторону мобильного приложения, нежели браузера.
А вот насчет клавы не уверен — у современных мобилок/планшетов достаточно большой экран: клава занимает 25...40% экрана, поэтому остается достаточно места под текст и прочую полезную информацию.
Да, отдельное приложение на смартфон сейчас в моде. Но пока я ограничусь одним клиентом — браузерным, т.к. не так много ресурсов, чтобы делить их между несколькими проектами с одинаковым функционалом. В будущем же надо сделать прогу хотя бы под андроид обязательно.
Я представляю это в виде двух скроллируемых панелей с кнопками внизу и вверху экрана. Верхняя панель связана с общими командами, типа перемещения, боевые команды и т.д.
Сам текст игры должен разбиваться на интерактивные блоки, выделяющие элементы игры — обыекты, мобы и т.д. Это что-то типа гиперсылок только большего размера, чтобы по ним можно было тыкнуть пальцем. При этом на нижней скроллируемой панели должны появляться кнопки связанные с этим объектом. Например, ткнули на сообщение «Вы видите здесь красивый фонтан» и появляются кнопки — пить, наполнить флягу, пописать в фонтан и т.д.
Если не понятно, вечером могу попробовать нарисовать как это примерно может выглядеть.
Основную часть экрана занимает ScrollView с текстом (ровно также как сейчас сделано в вебморде — на большом экране остаются поля, на маленьком — во весь экран).
Активные элементы нажимабильны. По нажатию появляется оверлейное контекстное меню возможностей, в котором выбираем действие. Отказавшись от нижней панели мы экономим место. Кроме того, контекстные меню — более очевидная вещь для пользователя смартфона.
Общие команды (не связанные с объектом) я бы поместил
— на маленьких экранах в выдвигающееся боковое меню навигации (NavigationDrawer одним словом);
— или на маленьких экранах в полноэкранный оверлей или диалог;
— на крупных кранах — на поля слева и справа от текста.
Конечно, сложно судить без макета, но как думаешь будет лучше?
Ну и понятное дело, что мобильный вид лучше организовать не на сервере, но в отдельном мобильном клиенте.
P.S. Поздравляю с 900 комментарием!
Вот примерно, что я предлагаю. Границы блоков могут быть и прозрачными.
И еще. Нужна ли тут вертикальная прокрутка текста как в консоли? Почему бы не сделать комнату со всем содержимым в виде единичного сплошного объекта, типа html-странички?
Сейчас как раз работаем над кликабельными элементами, пока для справки, в перспективе для контекстных меню. Поделюсь скриншотами когда будет что показать.
Ведь для мобильной версии нужно передавать кучу дополнительной инфы — команды, подсказки, ту же разметку.
У нас в nmud сейчас единсвенным протоколом являетя http. Был какое-то время назад и telnet, но я от него отказался, когда правил GateService (тот кусок кода, который обсепечивает поддержку протоколов клиента) — просто потому что не пользуемся им. А поддерживать неиспользуемый код не вижу смысла.
В будущем планирую вернуть telnet (когда/если будет для кого возвращать) и, может быть, запилю ssh.
Сейчас ситуация такова, что браузер есть на всех современных операционных системах (Windows, Linux, Mac, Android, IOS и прочие) и пользователь к нему привык, в то время как телнет (а также ssh или специализированные клиенты) требуют какого-никакого освоения и/или установки-настройки.
Из этого следует, что наимение затратной реализацией клиента для игры с клиент-серверной архитектурой является веб-клиент. Посудите сами: он не требует установки на устройство пользователя, избавляет разработчика от привязки к магазинам или репозиториям, не требует написания какой-либо системы проверок обновления, позволяет абстрагироваться от вывода графики (нужно просто сверстать страничку — рисование берет на себя браузер), а также кросс-платформен и аппаратно-независим.
Разумеется, есть и минусы: веб-клиент практически не имеет защиты от пользователя, работает не очень эффективно и превращается в тормознутого макаронного монстра при попытках сделать что-то по-настоящему сложное или ресурсозатратное. Но так как речь идет о клиенте для мада, эти минусы не так уж и важны.
Я предусмотрел жалобы вида «браузер — фу, я телнетом 35 лет пользуюсь», «хочу ssh» или «а почему нет совместимости с моим мад-клиентом пятнадцатилетней давности?», поэтому писал сервер с рассчетом на то, что протоколов взаимодействия с пользователем может быть много и разных. Тот же телнет может быть встроен за час-полтора.
Если считаете, что нормальный мад просто не может жить без {PROTOCOL_NAME} — пишите сюда или на почту. А лучше — создайте issue в репозитории nmud.
Вот это критично среди прочего для незрячих игроков, они используют BlindTin или похожие клиенты.